Rezultaty
- Opracowanie sklepu w wersji MVP, który umożliwia właścicielce łatwe zarządzanie treściami, asortymentem oraz monitoring sprzedaży, z możliwością dalszego rozwoju.
- Wdrożenie systemu płatności Stripe,
integracja z mediami społecznościowymi
oraz zaimplementowanie narzędzi analitycznych (Google Analytics i HotJar).
- Zastosowanie podejścia no-code i prostego
w obsłudze panelu administracyjnego,
co znacznie usprawniło zarządzanie hostingiem, analityką i treściami bez potrzeby angażowania dodatkowych zasobów technicznych.


Kontekst projektu
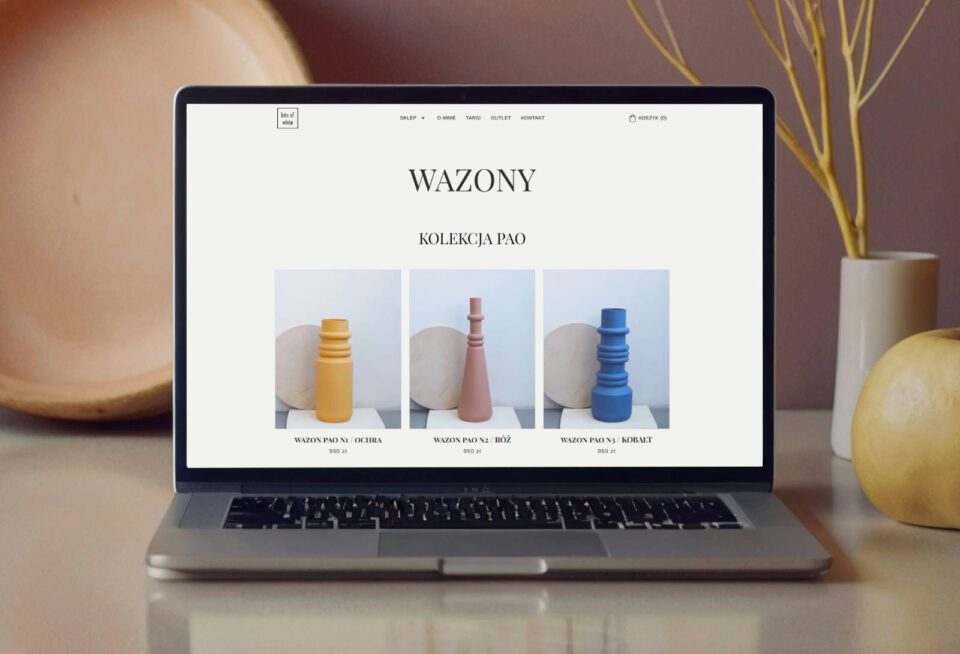
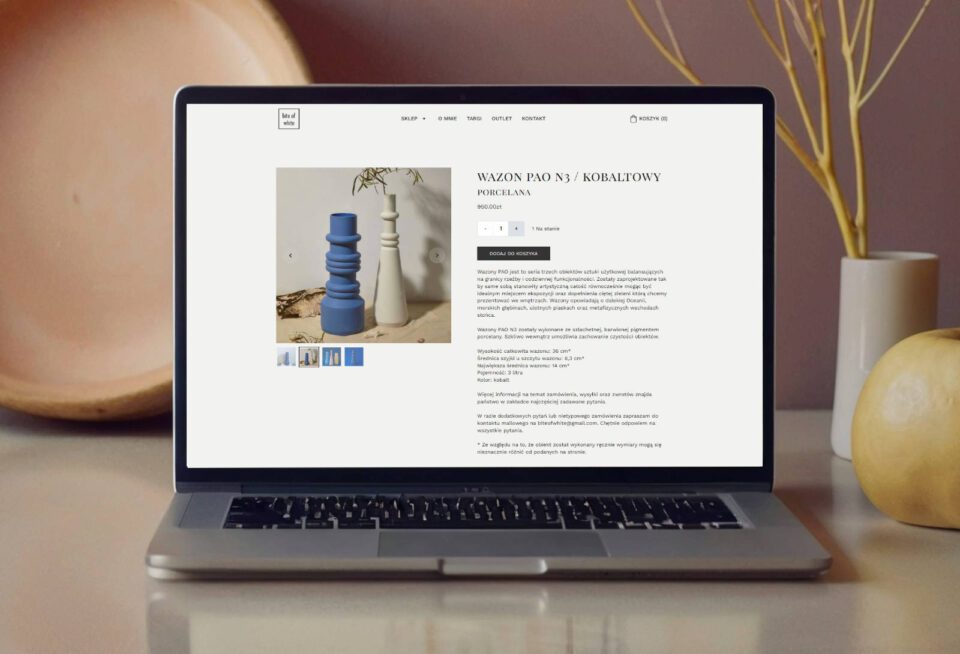
Zostałam zaangażowana do zaprojektowania sklepu internetowego dla pracowni
Bite of White. Właścicielka chciała przetestować proces sprzedaży swoich produktów
w przestrzeni online. Pracownia specjalizuje się w ręcznie robionej porcelanie,
łącząc tradycyjne rzemiosło z nowoczesnymi technologiami, takimi jak druk 3D.
Celem projektu jest przyciągnięcie konsumentów wrażliwych na design poprzez oferowanie przystępnych cenowo, estetycznych produktów, które wyróżniają się na tle konkurencji
wysoką, artystyczną jakością.
Odbiorcy docelowi
Osoby w wieku 25-45 lat, które cenią piękno i wyrafinowany design, śledzą trendy w sztuce użytkowej i poszukują wyjątkowych, estetycznych dodatków do swojego domu, takich jak wazony, karafki i lampy. Także właściciele zwierząt domowych, zainteresowani ceramicznymi produktami dla swoich pupili.
Wyzwania
Głównym wyzwaniem było zaprojektowanie sklepu w krótkim czasie przy minimalnym użyciu zasobów. Właścicielce zależało na wykorzystaniu łatwego w nauce systemu zarządzania asortymentem, sprzedażą i analityką. Konieczne było również uwzględnienie różnorodnych segmentów klientów ceramiki artystycznej i użytkowej, co wymagało dostosowania oferty do ich odmiennych potrzeb. Właścicielka chciała zintegrować sklep z platformą Allegro, szybkimi płatnościami online oraz mediami społecznościowymi, aby zwiększyć zasięg sklepu i usprawnić proces zakupowy.
Podejście projektowe
Zastosowałam podejście Hypothesis-Driven Design, które opierało się na projektowaniu w oparciu o hipotezy, z naciskiem na weryfikację założeń i minimalizację ryzyka. Kluczową strategią było wdrożenie Lean UX, co oznaczało szybkie testowanie sklepu oraz uzyskanie feedbacku od użytkowników tuż po jego uruchomieniu. Skupiłam się na budowie MVP (Minimum Viable Product), czyli stworzeniu w pełni funkcjonalnego sklepu w krótkim czasie, minimalizując koszty i maksymalnie efektywnie wykorzystując dostępne zasoby.

https://www.plainconcepts.com/lean-ux-methodology/
Problem
Klienci mają trudności ze znalezieniem i zakupem unikalnych, przystępnych cenowo i estetycznych produktów stołowych oraz dekoracji do domu online. Rynek zdominowany jest przez produkty masowe, które nie mają tej wyjątkowej wartości artystycznej, jaką oferuje Bite of White. Dodatkowo obecni konkurenci oferują produkty w wysokich cenach, co ogranicza dostępność dla odbiorców, którzy poszukują bardziej przystępnych opcji.
Cele i metryki sukcesu
Określenie tych wskaźników pozwala skoncentrować działania na kluczowych priorytetach, takich jak wzrost sprzedaży czy lepsze zrozumienie użytkowników, oraz umożliwia regularne mierzenie postępów i podejmowanie decyzji opartych na danych. Dzięki temu projekt jest bardziej ukierunkowany, a działania mogą być dostosowywane w celu osiągnięcia najlepszych wyników.

Poznanie odbiorców
Wspólnie z właścicielką przeprowadziłam wewnętrzne warsztaty, aby zdefiniować założenia oparte na bezpośrednich interakcjach właścicielki z klientami na targach branżowych. Dodatkowo wykonałam analizę konkurencyjnych stron, aby zidentyfikować luki w zakresie oferty produktów, dobre i złe praktyki podczas korzystania z interfejsu.
Kluczowe wnioski
Wraz z klientką zdefiniowałyśmy założenia dotyczące potrzeb, zachowań i preferencji jej potencjalnych klientów, które pomogą nam określić, na czym powinniśmy skupić nasze wysiłki projektowe.

Kluczowe wnioski na temat potencjalnych klientów Bite of White, zebrane po warsztatach z klientką.
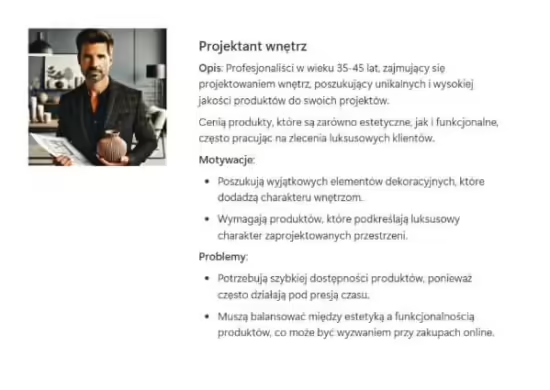
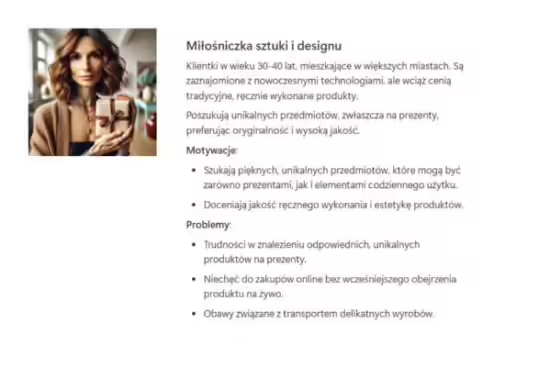
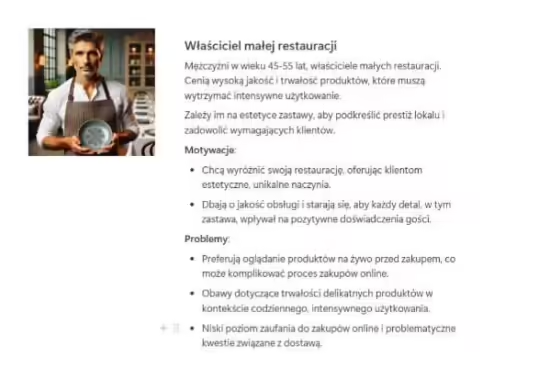
User personas
Na podstawie warsztatów z klientką zdefiniowałam archetypy, przedstawiające główne segmenty potencjalnych klientów. Określają one ogólne cechy demograficzno-psychofizyczne oraz preferencje. Stworzenie takich segmentów ułatwiło nam podejmowanie dalszych decyzji projektowych oraz na spersonalizowanie interfejsu do ich poszczególnych potrzeb.
Definiowanie MVP
Wraz z właścicielką przeprowadziłyśmy warsztat, na którym wspólnie zdefiniowałyśmy zakres Minimum Viable Product. Skupiłyśmy się na kluczowym pytaniu: Jaka jest najwazniejsza rzecz, jakiej musimy się dowiedzieć? W ramach tego procesu określiłyśmy najważniejsze obszary:
- Skąd przychodzą klienci na stronę.
- Dlaczego rezygnują z zakupu.
- Czy klientom zależy na darmowej dostawie.
- Które produkty podobają im się najbardziej.
Brainstorming
Następnie określiłyśmy najważniejsze funkcje i elementy, które pozwolą szybko przetestować i uruchomić sklep:

User flow
Opracowałam główny diagram pokazujący prawdopodobne zachowanie użytkownika na stronie, którego celem był zakup produktu. Zaprojektowałam także dodatkowe zachowania, które mogą być realizowane na stronie, np. zamówienie produktu na prezent, przeglądanie produktów dostępnych „od ręki”.

Architektura informacji
Zdefiniowałam taksonomie oferty produktowej sklepu, która określa sposób, w jaki produkty będą klasyfikowane. Dzięki temu możemy lepiej zrozumieć, jakie kategorie i warianty produktów będą potrzebne w serwisie, aby klienci mogli szybko znaleźć interesujące ich produkty.

Następnie określiłam plan strony, który określa, jak użytkownicy będą się po niej poruszać.

Wstępne szkice strony
Pierwsze makiety wykonałam w formie szkiców (low-fi wireframes), aby wizualnie przedstawić strukturę kluczowych obszarów interfejsu, co ułatwiło mi dalszą pracęnad projektem z klientką. Makiety pomogły mi także w rozpoczęciu prac nad mikrotreściami interfejsu jak nagłówki i etykiety przycisków oraz w wykryciu luk w projekcie.
Na tym etapie okazało się także, że należy rozdzielić ścieżkę użytkownika dla właścicieli zwierząt. Aby to rozwiązać, zdecydowałyśmy się na stworzenie osobnej podstrony dedykowanej ceramice dla zwierząt. Strona miała wyróżniać ten specyficzny asortyment, podkreślając funkcjonalność i estetykę produktów.

Tworzenie prototypu
W procesie wyboru platformy postawiłyśmy na rozwiązanie no-code z prostym edytorem wizualnym, aby skrócić czas wdrożenia i zminimalizować koszty. Wybrałyśmy platformę, która oferowała kompleksowe rozwiązanie: zakup domeny, hosting, automatyczny konfigurator sklepu, gotowe, estetyczne szablony, analitykę oraz support 24/7 – wraz z łatwym w nauce interfejsem.
Równolegle z przygotowaniem wstępnych szkiców budowałam prototyp sklepu na wybranej platformie, aby zapoznać się z możliwościami budowy funkcji naszego MVP i personalizacji wizualnej. Na tym etapie miałam już pełny katalog produktów i taksonomii, które mogłam zaimportować do systemu i testować go przy użyciu prawdziwych danych.

Zdecydowałam się pozostawić w pierwotnej formie niektóre domyślne ekrany, np. widok koszyka i proces płatności.

Visual Design
Wraz z właścicielką ustaliłyśmy ton komunikacji marki, który miał odzwierciedlać piękno, elegancję, subtelność i minimalizm. Stworzyłam tablicę inspiracji, obejmującą najważniejsze elementy wizualne strony: typografię, kolorystykę i stylistykę zdjęć, a także przeprowadziłam analizę istniejących zdjęć produktowych, które wymagały wykonania retuszu (poprawa bieli, usunięcie plam). Wybrana koncepcja wizualna musiała być spójna z istniejącym już logotypem Bite of White.

Tablica inspiracji: kolorystyka

Tablica inspiracji: stylistyka prezentacji produktów

Tablica inspiracji: Typografia dla nagłówków

Tablica inspiracji: Typografia dla tekstu bazowego

Tablica inspiracji: propozycje zestawów typograficznych

Odpowiednie dopasowanie przekazu do dwóch głównych grup: klientów porcelany artystycznej i klientów misek ceramicznych dla zwierząt wymagało innego tonu komunikacji. Oba segmenty kierowały się innymi motywacjami zakupowymi i miały nieco inne cechy demograficzne.

Dla segmentu właścicieli zwierząt stworzyłyśmy prosty, osobny landing page z listą produktów z tej kategorii.
Analiza danych
Od uruchomienia strony zbierałyśmy dane z Google Analytics oraz Hot Jar, które dostarczają cennych informacji na temat zachowań użytkowników, ich źródeł oraz interakcji ze stroną. Stanowią one istotny punkt wyjścia do rozmów z właścicielką, gdyby zdecydowała się rozwijać strategię marketingową związaną ze stroną. Dane te mogą pomóc w:
- Identyfikacji, które kanały generują najwięcej ruchu.
- Zrozumieniu, dlaczego i na jakim etapie klienci rezygnują z zakupów.
- Wyciągnąć wnioski dotyczące popularności poszczególnych produktów i sekcji strony.
Wnioski
Właścicielka po uruchomieniu sklepu zdecydowała się na kontynuację sprzedaży bezpośredniej i nie zdecydowała się na inwestycję w reklamę i promocję strony w sieci (np. poprzez Google Ads, działania SEO, content marketing). Stąd ruch na stronie jest bardzo niski, co uniemożliwia osiągnięcie oczekiwanych wyników. Projekt pokazał, że strategia projektowa wymaga wsparcia marketingowego, abym mogła zaoferować swoim klientom skuteczność i efekty sprzedażowe. Aby lepiej zarządzać tego typu ryzykiem w przyszłości, mogę zaoferować swoim klientom:
- Wczesne zaangażowanie właściciela w dyskusje na temat planów marketingowych, równocześnie z budową MVP.
- Wsparcie w opracowaniu strategii content marketingowej, w tym pomoc w tworzeniu treści na bloga, media społecznościowe czy landing pages, które przyciągną użytkowników na stronę.
- Stworzenie planu promocji strony w sieci, która pozwoli na efektywną implementację promocji zaraz po uruchomieniu MVP.