Rezultaty
- Przyciągnięcie większej uwagi użytkowników na kluczowe elementy konwersyjne, takie jak przyciski CTA i zdjęcia realizacji
(wizualne USP firmy).
- Zmniejszenie współczynnika odrzuceń
(bounce rate) oraz zwiększenie zaangażowania użytkowników, co może przełożyć się na wyższy współczynnik klikalności (CTR) przycisków CTA.
- Nowa, przejrzysta i intuicyjna struktura above the fold, lepiej odpowiadająca na potrzeby użytkowników i skutecznie zachęcająca do podjęcia działań, takich jak zapytanie o wycenę muralu czy zapoznanie się z ofertą.

Kontekst i cel projektu
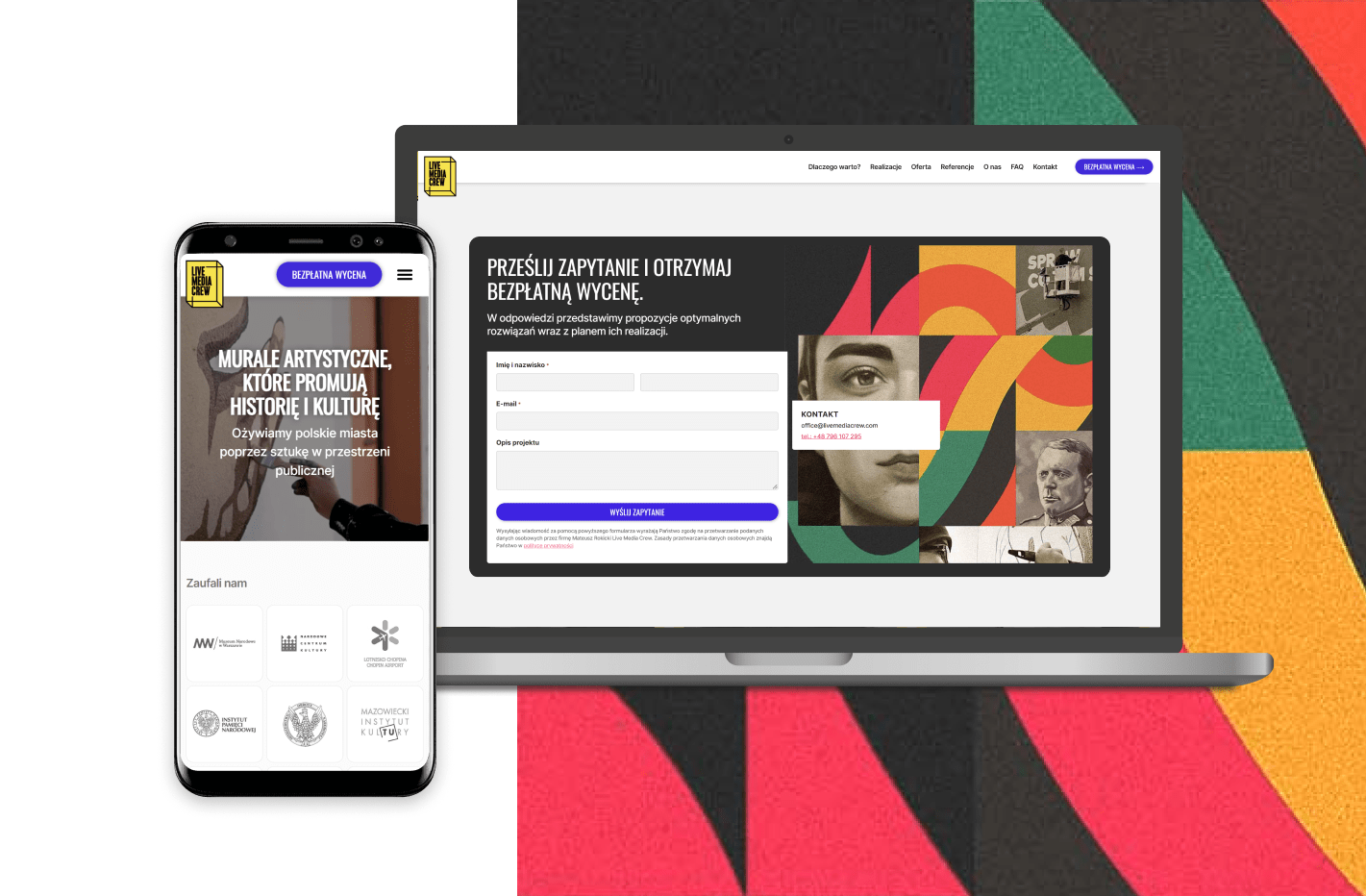
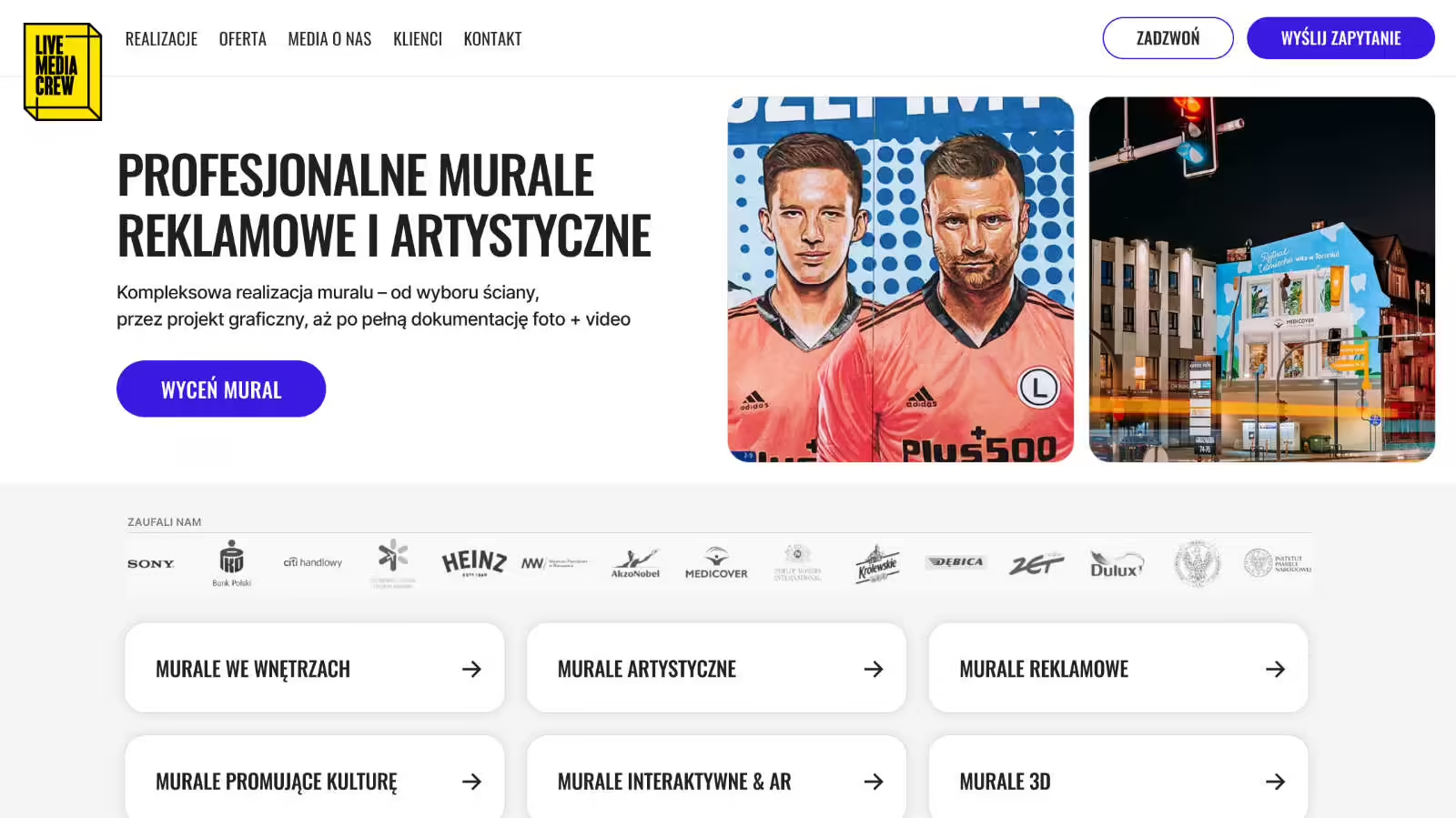
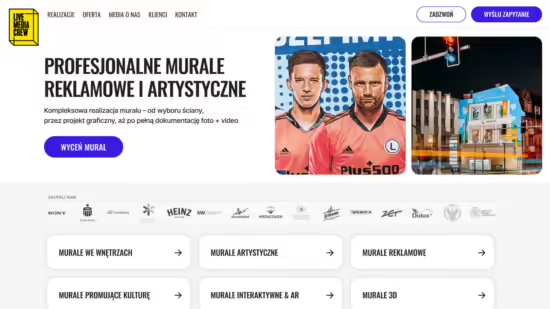
Live Media Crew to firma specjalizująca się w realizacji murali reklamowych i artystycznych na zlecenie agencji, firm prywatnych oraz instytucji państwowych. Zlecono mi audyt strony internetowej, aby zidentyfikować obszary do optymalizacji i zwiększyć wskaźniki konwersji.
Wyzwania
Dane z Google Analytics wskazywały, że strona główna jest najczęściej odwiedzaną sekcją serwisu, ale wskaźniki współczynnika odrzuceń (Bounce Rate) oraz współczynnik klikalności (CTR, Click-Through Rate) dla przycisków „Zadzwoń” i „Wyślij zapytanie”, były niskie. Skupiłam się więc na analizie obszaru above the fold, gdzie widoczne są pierwsze elementy strony bez potrzeby przewijania. Badania UX wskazują, że użytkownicy decydują, czy zostaną na stronie w ciągu pierwszych 10 sekund, dlatego optymalizacja obszaru above the fold była kluczowa.
Chciałam dowiedzieć się, dlaczego te wskaźniki są niskie w tym obszarze i wprowadzić takie optymalizacje, które zachęcą użytkowników do podjęcia działań, a tym samym zwiększą konwersję.

Podejście projektowe
Do analizy wybrałam narzędzie Attention Insight, które pozwala generować mapy cieplne na podstawie danych z badań eye-trackingowych. Dzięki temu mogliśmy szybko ocenić, które elementy przyciągają najwięcej uwagi i porównać kilka wersji wizualnych (testy A/B). Narzędzie dostarczyło wyników w ciągu kilku minut, co umożliwiło szybkie podejmowanie decyzji dotyczących optymalizacji.

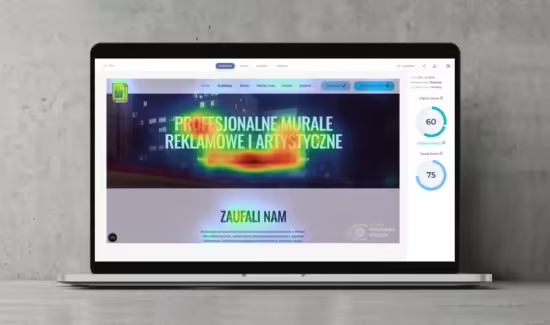
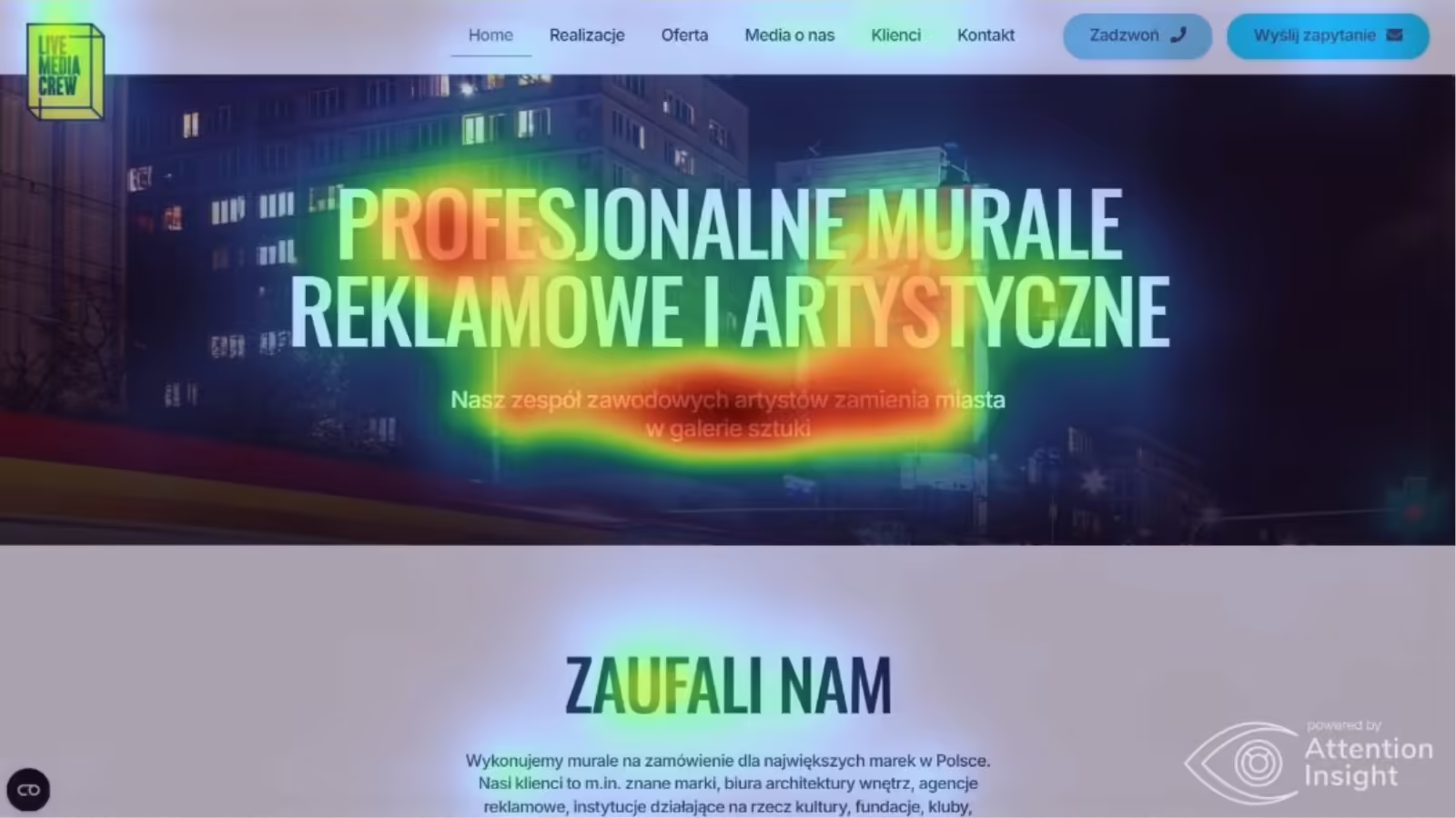
Mapy cieplne wygenerowane przez narzędzie Attention Heatmaps [https://attentioninsight.com/features/]
Cele użytkowników
Przed przystąpieniem do analizy określiłam kluczowe cele strony oraz intencje użytkowników. Głównym celem biznesowym strony jest zachęcenie użytkowników do przesłania zapytania o wycenę muralu. Na podstawie analizy danych z Google Analytics wiemy, że użytkownicy najczęściej odwiedzają stronę w celu zapoznania się z portfolio firmy oraz budowania zaufania do marki. Z danych wynika również, że najczęściej odwiedzanym miejscem jest strona z ofertą. Te informacje były kluczowe dla precyzyjnego zdefiniowania obszarów, na których zależało nam, aby użytkownicy skupili swoją uwagę.
Analiza mapy cieplnej
Wygenerowana mapa cieplna wykazała, że tytuł i podtytuł strony przyciągają najwięcej uwagi (kolory czerwone i żółte). Brak ciepłych kolorów w okolicach przycisków „Zadzwoń” i „Wyślij zapytanie” sugeruje, że te kluczowe elementy wymagają optymalizacji. Warto rozważyć zmianę ich położenia, zwiększenie kontrastu lub wprowadzenie bardziej angażującej treści, aby lepiej przyciągały uwagę użytkowników.
Zdjęcia przedstawiające realizacje murali są prawie niezauważalne (brak ciepłych kolorów wskazujących na zainteresowanie), co jest problematyczne. Brak widoczności tych zdjęć ogranicza możliwość szybkiego i efektywnego zaprezentowania portfolio firmy, co stanowi jeden z kluczowych celów użytkowników. Może to negatywnie wpływać na ich zaangażowanie i decyzje o dalszym eksplorowaniu strony.
Analiza hierarchii wizualnej
Po wygenerowaniu mapy cieplnej przeprowadziłam analizę hierarchii wizualnej elementów na stronie internetowej, zgodnie z ich ważnością. Kiedy użytkownik otwiera stronę, zazwyczaj zadaje sobie pytania, takie jak: Czy to jest to, czego szukam? Jak mogę to dostać? Co powinienem zrobić dalej? Kluczowe dla nas obszary, które odpowiadają na te pytania, to:
- Tytuł i podtytuł, które muszą skutecznie komunikować USP firmy.
- Przyciski „Zadzwoń” i „Wyślij zapytanie”, które powinny prowadzić do konwersji.
- Zdjęcie przedstawiające usługę (np. gotowy mural), które ma budować zaufanie i zainteresowanie.
- Menu nawigacyjne, umożliwiające szybki dostęp do innych kluczowych sekcji,
- Sekcja poniżej above the fold, która powinna zachęcać użytkownika do przewinięcia strony.
Te elementy zdefiniowałam jako obszary zainteresowania, a system wyliczył dla nich procent uwagi, jaką przyciągają.

Wbudowane narzędzie Visiblity Benchmark pozwoliło mi porównać, jak nasze wartości wypadają na tle standardów branżowych. Kluczowe wnioski:
- Nagłówek przyciąga ponad dwukrotnie więcej uwagi niż średnia z benchmarku.
- Podtytuł również przyciąga prawie dwukrotnie więcej uwagi niż benchmark.
- Primary CTA (przycisk „Wyślij zapytanie”) powinien mieć około 4% uwagi, a u nas wynosi jedynie 0.1%, co wskazuje na konieczność pilnej optymalizacji tego elementu.
- Menu nawigacyjne przyciąga 4.1% uwagi, co jest poniżej średniej 5%, jednak absorbuje więcej uwagi niż przyciski CTA.
- Sekcja poniżej above the fold przyciąga więcej uwagi niż przyciski CTA, mimo że jest mniej istotna.
Projektowanie optymalizacji
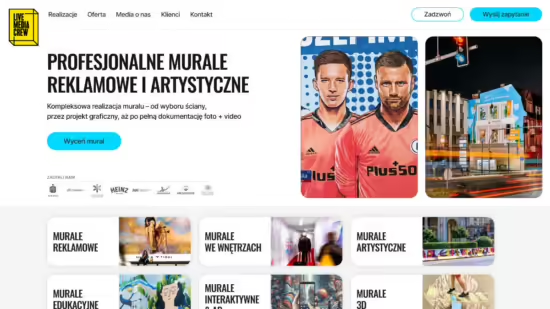
Zdefiniowane rekomendacje projektowe zastosowałam w statycznych makietach przygotowanych w Figmie. Zmniejszyłam wizualną dominację nagłówka i podtytułu, aby lepiej zrównoważyć uwagę użytkowników pomiędzy inne kluczowe elementy, takie jak przyciski CTA. Zwiększyłam również widoczność primary CTA („Wyślij zapytanie”) poprzez umieszczenie go pod tytułem, w miejscu, gdzie uwaga użytkowników była największa.
Zależało mi na wyeksponowaniu zdjęć realizacji, aby wzmocnić zainteresowanie użytkowników. Przetestowałam także zmianę treści w sekcji zachęcającej do przewijania strony, umieszczając tam informacje o ofercie, która jest najczęściej odwiedzaną treścią serwisu.

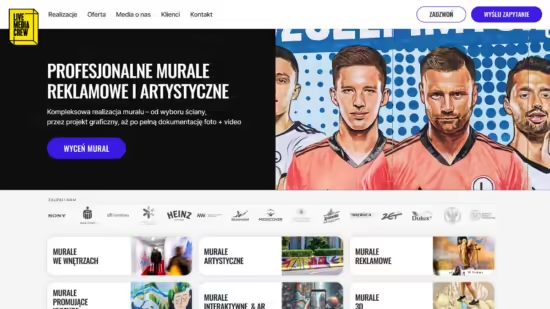
Testy porównawcze (A/B)
Dzięki narzędziu Attention Insight mogłam szybko przetestować różne wersje strony i wybrać tę, która najlepiej spełnia założenia dotyczące hierarchii wizualnej i przyciągania uwagi użytkowników. Narzędzie umożliwiło analizę kluczowych elementów, takich jak nagłówki, CTA czy obrazy, co pozwoliło na optymalizację designu przed wdrożeniem, zapewniając szybkie i efektywne kosztowo iteracje.

Porównanie wyników testów A/B dla dwóch wersji strony z narzędziem Attention Insight. Narzędzie oceniało, jaki procent uwagi przyciągają kluczowe elementy, m.in. nagłówek, przyciski CTA, obraz prezentujący usługę, menu główne. Jak widać, wersja z białym tłem bardziej przyciąga uwagę na tytuł oraz przyciski CTA, które zdefiniowałam jako kluczowe elementy. Wersja z czarnym tłem lepiej radzi sobie z przyciąganiem uwagi na menu, obraz oraz ofertę, jednak te elementy zdefiniowałam niższej ważności.
Ograniczenia metodologiczne
Algorytm Attention Insight bazuje na zbiorze danych z badań eye-trackingowych, który wiąże się z pewnymi ograniczeniami. Średnia długość uwagi uczestników (4 sekundy) może nie odzwierciedlać pełnego procesu decyzyjnego użytkowników. Ponadto, dane są zdominowane przez grupę wiekową 21-30 lat, co sprawia, że wyniki mogą być mniej reprezentatywne dla starszych użytkowników, którzy mają inne potrzeby wizualne, jak wolniejsze przetwarzanie informacji i trudności z widzeniem peryferyjnym.

Zbiór danych wykorzystywanych przez algorytm Attention Insight [https://attentioninsight.com/technology/]
Wnioski
Wykorzystanie narzędzia Attention Insight doskonale wpisało się w podejście Lean UX, które stawia na szybkie iteracje i testowanie hipotez bez dużych nakładów finansowych czy czasowych. Narzędzie pozwoliło mi na błyskawiczne porównanie różnych wersji designu, dzięki czemu w krótkim czasie mogłam dostarczyć klientowi wartościowe dane, które przekonały go do wartości biznesowej proponowanych zmian.
Ten projekt potwierdził również skuteczność wykorzystania innowacyjnych narzędzi opartych na sztucznej inteligencji i deep learning w optymalizacji procesu projektowego, co pozwala na szybkie i efektywne podejmowanie decyzji opartych na danych.